While I was planning my “in-between-jobs projects”, including a mobile app framework development (which resulted in SBR Photography), I bumped with the requirement of an application server to deliver Push Notifications (PN) to the mobile app (Android and iOS flavors). I know there is a bunch of commercial offers available over the Internet to do the job, but I was tied to the main project’s requirement, no cost at all (besides me).
Other project’s requirement was to be simple enough to be operated by anyone, meaning to avoid the compulsion to solve this with beauty shell script command. After some research, I’ve designed a simple architecture that could be implemented on a local Node.js server as backend and a frontend webserver done in React.js.
This PN application server solution is able to handle app tokens grabbed by a REST API Gateway on the cloud, select specific destinations options and send custom PN messages to the devices thru Google (Firebase) and Apple (APN) services. All tasks controlled by the frontend friendly UI.
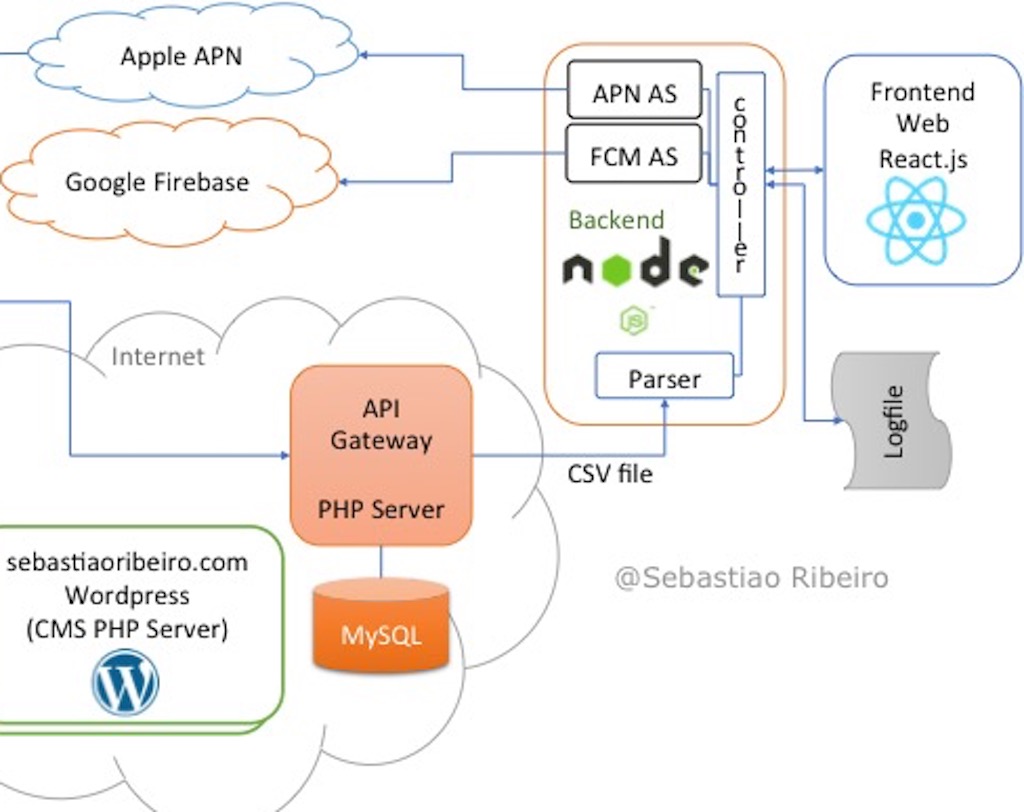
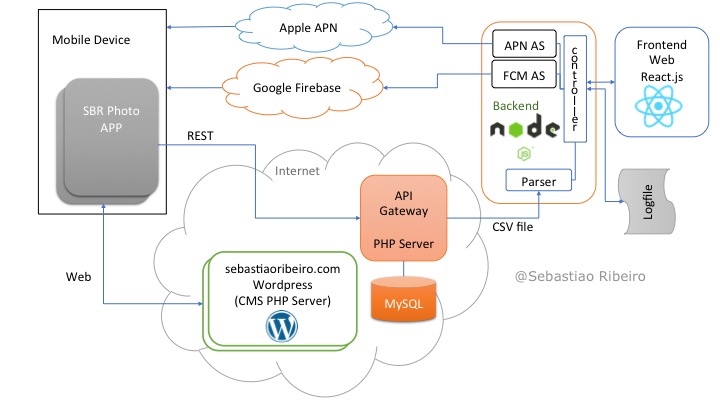
Architecture
There are some major components on the system:
- API Gateway: a PHP server deployed on the same webserver that host the mobile app content. This component gets the push notification register (token) and other information from the app and hold on a database;
- Parser: a component to grab the device information from the API Gateway in CSV format and generate the objects to the backend components;
- Frontend: website UI to configure the custom push message to be delivered based on the target device language, OS and mobile app name;
- Controller: a component to control the internal backend workflow;
- APN interface and Google FCM interface: services that handle the Apple Push Notification (APN) keys and Google Firebase Cloud Messaging (FCM) keys related to each mobile app registered and establishes the secure communication channel to each external service to deliver the notification messages payload.
The API Gateway is a webservice that need to be always on to catch push notification register from the mobile apps. The remaining components are started over demand by operator and could be locally hosted on any end user computer.
Here the end-to-end architecture:

Implementation
Here’s a short walk through over the main project’s components.
Frontend
A very simple Single Page Application done in React, bundled with Webpack, minified and load as static asset. The original UI is also on Codepen and you can play with it. All UI changes are handled by user events, a lazy decision to avoid implement Flux into this project. The drawback of this decision is only the manual log text area update, through the ‘log’ button.
The user inputs and selection are submitted to the backend via REST API.
Backend
The backend was done in Node.js using as much as possible available packages for the parser and APN and FCM services.
Final Remarks
This project implement a local, low cost, automation to the operational process to deliver push notification to mobile app bundle, where individual notification is not a requirement. The basic architecture is robust, permits room for future improvements and is an option for initial low to mid volume mobile app deployments.